We’ve shared many reasons why you should be concerned with how fast and friendly our website is when viewed on a smartphone. According to research by Google, nine out of ten people will leave a mobile website if they can’t find what they’re looking for right away.(1)
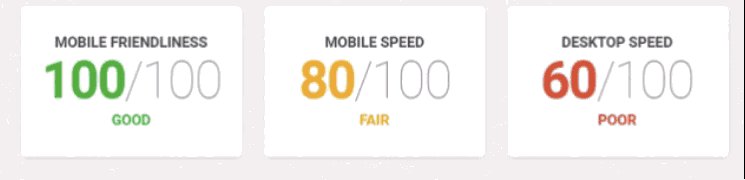
 Recently, Google launched a simple tool to test your website’s mobile chops. Type in your website’s address and Google will instantly score these three factors:
Recently, Google launched a simple tool to test your website’s mobile chops. Type in your website’s address and Google will instantly score these three factors:
Mobile-friendliness | This is the quality of the experience customers have when they’re browsing your site on their phones. To be mobile-friendly, your site should have tappable buttons, be easy to navigate from a small screen, and have the most important information up front and center.
Mobile speed | This is how long it takes your site to load on mobile devices. If customers are kept waiting for too long, they’ll move on to the next site.
Desktop speed | This is how long it takes your site to load on desktop computers. It’s not just the strength of your customers’ web connection that determines speed, but also the elements of your website.
If you provide Google your email address, they will email you an indepth report with suggestions for ways you (or more likely, your webmaster) can improve your site’s performance with mobile phones.
(Confession: Using the tool, we discovered a glitch that is slowing down SmallBusiness.com.)
(1) Consumers in the Micro-Moment, Wave 3, Google/Ipsos, U.S., August 2015, n=1291 online smartphone users 18+
(Via: Google)