We have stressed the importance of responsive design and how it makes your website easily used by those accessing it on a mobile device. If you use a commercial platform like WordPress, you should be able to update your site by using a new template (or, likely, it has already taken place in a template upgrade). However, if you need the help of a web developer to update your site, Google has compiled the following guidelines and suggestions for how to hire a developer to help build your mobile-friendly (responsive) website.
1. Ask to see your developer’s references and portfolio of mobile websites.
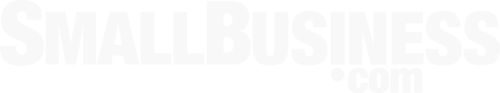
Ask if your developer has experience with responsive web design (RWD). If you have a desktop-only site, inquire whether your developer has transitioned a desktop site to a responsive site. Check out other sites they have built. Talk to their references and prior customers to see how they feel about your developer. You can use tools like Google’s PageSpeed Insights to look at a developer’s portfolio. PageSpeed Insights highlights factors that hinder a page’s speed or hurt a page’s usability.
Web Fundamentals passes the PageSpeed Insights mobile test for both speed and user experience.
2. Make sure your developer understands your mobile customer.
Tell the developer about your business and provide him/her with the most common tasks you want optimized on the mobile site. Make sure that they develop a site that supports the functionality that mobile customers need.
3. Ask your developer to make a commitment to speed.
Don’t make customers wait too long for your pages to load in their browser. Ask if your developer is aware of PageSpeed Insights (the tool above) and if they’re familiar with techniques to help pages load faster. Your contract can include pages “rendering” as fast as your competitors according to WebPagetest. Or, if that’s too difficult, perhaps get their commitment to a PageSpeed Insights result with a green checkmark which doesn’t have any issues marked “Should Fix”. (If pages don’t receive a green checkmark, it’s up to you and your developer to weigh the costs and benefits of correcting the issue.) More information on mobile page speed can be found in Google’s video, “Quick fixes in mobile website performance“.
4. Have your developer install web analytics.
Install web analytics such as Google Analytics, so that you can collect aggregate information about your site’s performance.
5. Make sure your contract includes improving your mobile site after the initial launch
You’ll likely collect feedback from customers and data from web analytics that you’ll want to incorporate to make your site even better. You may want to consider Google AdWords’ list of recommended mobile and multiscreen vendors. For more information about mobile website implementation, see our docs on Mobile SEO.